
Written by me@grafxflow
22 Nov, 2014
14
20,073
By default when installing MAMP for Mac OS X it will redirect you to the host url http://localhost:8888, but what if you want to use a subdomain like http://yourwebsite.dev for testing rather than http://localhost:8888/yourwebsite. Here is how I managed it using both Mac OS 10.10 (Yosemite) and MAMP version 3.0.7.
HINT: Try not to use the extension name of .local in the domain name. It conflicts with Mac OS's Bonjur and causes a slow website.
The following steps are based on you already having MAMP installed.
Let's start by hiding the default url containing 8888 which is fairly straightforward by using the MAMP app. On the apps landing screen choose the 'Preferences...'.

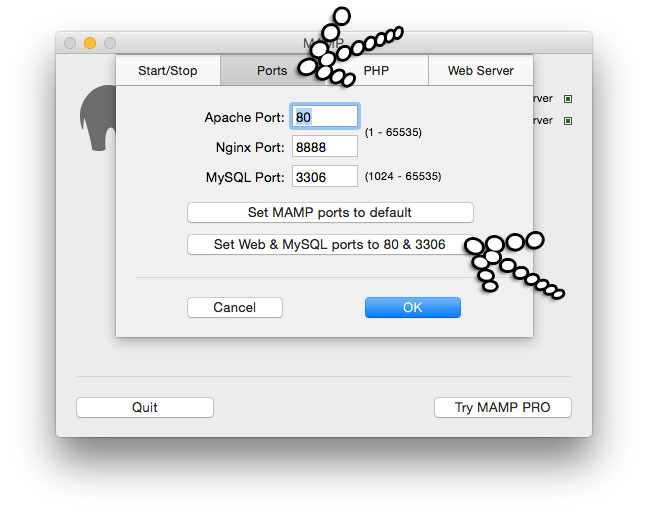
Choose the 'Ports' tab then click the 'Set Web & MySQL ports to 80 & 3306' button. By default it should change the Apache Port to 80, Nginx Port to 80 and the MySQL Port to 3306. But this caused conflict on my machine so I simply renamed the Nginx Port back to 8888 as below. Then press the OK button.

It will now take you back to the MAMP apps landing screen and automatically reboot the MAMP Apache Server and MySQL Server - you maybe asked for your username and password. To quickly test that its worked choose the 'Open WebStart page' and this should open up your browsers window with the new url starting with http://localhost/MAMP/ instead of http://localhost:8888/MAMP/.
Goto the finder menu and choose the dropdown Go->Go to Folder... and input the following.
/Applications/MAMP/conf/apache/
From the resulting window open the file named 'httpd.conf' and find where it says 'Listen 80' and add the following afterwards, remembering to change the folder and url to your own settings. So for this example I want the subdomain http://yourwebsite.dev.
Listen 80
# Added for multiple subdomains
# Thanks to Ben for the update
NameVirtualHost *:80
<VirtualHost *:80>
ServerName yourwebsite.dev
DocumentRoot /Applications/MAMP/htdocs/yourwebsite
<Directory /Applications/MAMP/htdocs/yourwebsite/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
</VirtualHost>Goto the finder menu again and choose the dropdown Go->Go to Folder... and input the following.
/private/etc/hosts/
From the resulting window you will need to edit the file named 'hosts', but due to file permissions it's easier to copy it to your desktop and edit it from there via any text editor. So for my example I added the following line of code at the end of the file...
127.0.0.1 yourwebsite.devThen place it back in the original folder replacing the older file. You will need to enter your username and password to do this. Now you can restart both 'Apache Server' and 'MySQL Server' by pressing the 'Stop Servers' and then 'Start Servers' button in MAMP but I prefer to reboot my computer to be safe. Now when you start the browser and input for example http://yourwebsite.dev it should work fine without any issues, plus based on the same procedures as above you can add other subdomains for testing.
Hope this helps anybody else.
NOTE CodeIgniter 2.2.0 issue: One thing I noticed when testing some CodeIgniter apps was an error messages started appearing which was caused by the php version 5.6.0. So this is fixed by changing the following lines in the 'core/Common.php' file.
return $_config[0] =& $config;to
$_config[0] =& $config;
return $_config[0];22 Apr, 2020
26 Apr, 2018
03 Jan, 2010

I am a Full-stack Developer who also started delving into the world of UX/UI Design a few years back. I blog and tweet to hopefully share a little bit of knowledge that can help others around the web. Thanks for stopping by!
Follow11 Jul, 2023
21 Jun, 2023
25 Nov, 2022
20 Sep, 2022
Views: 162,652
Views: 38,822
Views: 34,620
Views: 31,995
14 Response
Peter
18 Dec 2014Eh?
23 Feb 2015me@grafxflow
23 Feb 2015Paul Delaney
17 Mar 2015will be above procedure take care of the problem and then allow me to proceed to the next step? If I sound a little confused, I am.
Thanks, look forward to hearing from you
me@grafxflow
17 Mar 2015Not sure which YouTube video your talking off? but anyway try the above regarding the port and see what happens.
Paul Delaney
17 Mar 2015sorry, above link
me@grafxflow
23 Mar 2015Have you tried my example above?
Ben
16 Aug 2015You need to add "NameVirtualHost *:80" to the httpd.conf file in order to differentiate between different subdomains via ServerName value.
me@grafxflow
16 Aug 2015nicolas
13 Jan 2016Sam
24 Jan 2016me@grafxflow
26 Jan 2016Freddy Cano
09 Jun 2016Example is in:
/Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
Dave
14 Sep 2016